안녕하세요. 많은 분께 도움드리고 싶은 원북이예요.
저는 구글 애드센스 승인을 5월 말쯤 받았습니다. 수익형 블로그를 운영하다 보니 검색 유입과 광고 배치에 대해서 신경을 쓰게 되는 거 같아요. 애드센스 광고를 배치한지 2달이 다 돼가는데 첫 달과 비교해 수익이 약 5배 정도 증가했어요. 분석 결과 이번 달부터 변화를 준 구글 검색 유입을 신경 쓰면서 이미지 최적화 그리고 독자들을 위해 블로그 본문 글씨 키우기 등으로 예상하고 있어요.
그중 7월 중순쯤부터 '사이드바를 고정'했던 게 가장 영향이 컸던 거 같아요. 한 달 정도 현재까지 유지했습니다. 우선 사이드바 설명에 앞서 수입과 클릭수를 8월부터는 항상 고정하고 있었으니 이전 데이터랑 비교해서 보여드릴게요.

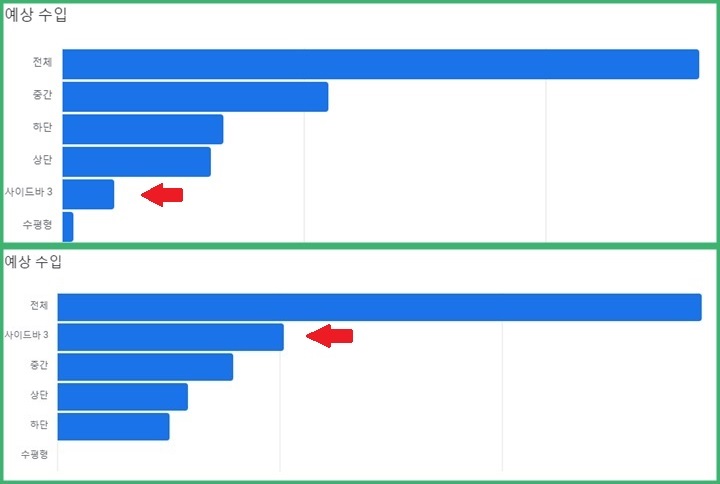
위에 사진은 7월과 8월의 광고 단위를 비교해 봤어요. 사진 중 위의 막대그래프가 사이드바 고정하기 전 7월이고 아래 그래프는 사이드바 고정 후 8월 그래프예요. 7월엔 사이드바가 전체 중 10%도 안됐었죠. 그에 반해 오늘 8월 20일까지 기록으로 8월은 전체 중 30% 이상까지 증가했습니다. 분명 수입으로는 눈에 띄게 큰 효과가 있었습니다.

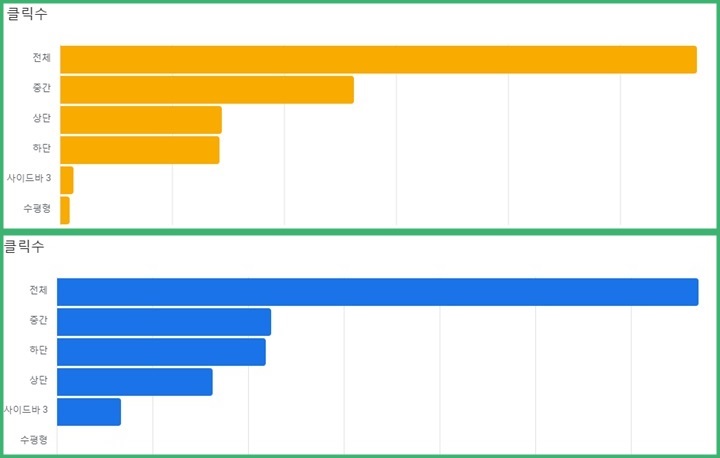
마찬가지로 위는 7월, 아래는 8월 그래프예요. 사이드바 고정으로 인해 그만큼 노출시간도 길어지고 클릭수가 증가까지 영향이 있었습니다.
사이드바 고정이란?
그래서 이런 광고 수익이 늘어난 원인인 사이드바 고정이 대체 뭔데?! 사이드바 맨 위의 항목을 본문을 내려도 계속 노출시키는 거예요. 쉽게 말해 블로그의 사이드 항목을 고정시켜 놓는 거죠. 물론 글을 다 읽고 하단으로 내렸을 때 사이드바 고정은 자동으로 풀립니다. 조건에 일치하면 고정되는 형식으로 보이니다. 보기 편하게 아이패드로 녹화한 영상 보여드릴게요. *오른쪽 사이드바를 주목해 주세요.
오른쪽 사이드바가 맨 위 항목인 애드센스 광고로 고정이 된 상황이에요. 마지막 본문의 내용이 지나고 댓글 창 지날 때쯤 자동으로 풀리는 상황까지 보셨을 거예요. 저는 사이드바 항목 중 맨위에 애드센스 광고를 배치 했어요. 개인마다 광고, 블로그의 메뉴를 고정시켜 놓을 수 있는 거죠. 연구 결과에 의하면 플로팅 광고의 효과는 사용 유무에 따라 8배까지의 수익이 증가했다고 해요.
저 같은 경우 현재는 북클럽 스킨을 사용하고 있습니다. 그전엔 1달 정도 고래 스킨을 사용했습니다. 수익과 편함 등 많은 것을 비교해 보고 싶어서 바꿔봤어요. 둘 다 워낙 유명하고 많은 분들이 좋아하는 스킨으로 알려져 있죠.
사이드바 고정 문제는 없는 건가?
구글 애드센스 광고 게재 위치 정책을 한번 보면 과거 2019년까지만 해도 있던 플로팅 광고를 제한하는 문구가 사라졌어요. 하지만 허용한다는 공식적인 내용도 없어서 아직까지도 논쟁이 있는 거 같아요. 실제로 1년 이상 사이드바 고정한 상태로 운영을 해왔다는 많은 분들의 검증으로 저도 1달 정도 사용 중에 있습니다. 정책에 위반되는 행동인지에 정확한 판단은 스스로 판단하는 게 맞는 거 같아요. 필요하신 분들은 도움이 되셨으면 해요.
사이드바 고정 하는 법
지금부터 북클럽 스킨과 고래 스킨의 사이드바 고정법을 말씀드릴게요.
북클럽 스킨부터 말씀드릴게요. 북클럽 스킨은 굉장히 간단합니다. [ 블로그관리→스킨편집→html편집→CSS→맨 하단에 아래 코드 추가 ]
*top의 -60px 수치는 위에서부터 떨어진 정도를 바꿀수 있으니 자신한테 맞도록 수정해서 사용해주세요.
'북클럽스킨'
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}
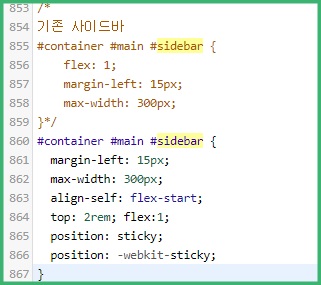
고래 스킨은 북클럽 스킨처럼 코드를 추가하는 개념이 아닌 기존의 코드를 수정해야 해요. [ 블로그관리→스킨편집→html편집→CSS ]까지 진행 후 Ctrl+F를 이용해 #container #main #sidebar을 찾고 아래 코드와 같이 수정해 주세요.
*간격 수치는 자신한테 맞는 최적의 코드로 변경후 사용하면 더 좋아요.
'고래스킨'
#container #main #sidebar {
margin-left: 15px;
max-width: 300px;
align-self: flex-start;
top: 2rem; flex:1;
position: sticky;
position: -webkit-sticky;
}

◎저는 만약을 위해 백업 코드를 주석으로 처리해 놨어요. 작업에 있어서 백업은 필수라고 생각해요.
이상으로 티스토리 블로그 사이드바 고정법을 알아봤어요. 애드센스 광고를 고정 시 블로그 지수와 수입, 클릭 수에 영향이 있는지는 스스로 분석하시고 정책에 위반되는지도 스스로 판단해서 사용하시기 바랍니다. 많은 도움이 되셨으면 좋겠습니다:D
읽어주셔서 감사합니다.
행복한 하루 보내세요.
티스토리 유입키워드, SNS 공략하기 - 블로그 내 맘대로 분석하기
안녕하세요. 티스토리 3개월 차 원북이입니다. 오늘은 여자배구가 4강에 진출했고 어제 쓴 글이 운이 좋게도 검색수도 많아져 기분이 좋은 날입니다. 어제 작성한 '리베로 역할' 게시물이 오늘
yu15321.tistory.com
티스토리 " 꾸준함" 이 방문자를 만든다.
안녕하세요. 꾸준함을 흉내내는 취준생 원북이입니다. 티스토리 블로그를 시작한지 정확히 2달이 되었더군요. 많은 일들이 있었던거 같습니다. 그 과정속에서 방문자는 늘더군요. 제가 티스토
yu15321.tistory.com




댓글